[부트캠프] 개발자를 위한 Visual Studio code 환경설정하기

안녕하세요! 오늘은 Visual Studio Code(VS Code)를 사용하여 웹 개발 환경을 설정하는 방법에 대해 알아보겠습니다. VS Code는 가볍고 강력한 기능을 제공하는 무료 코드 편집기로, 다양한 확장 프로그램을 통해 웹 개발에 최적화된 환경을 만들 수 있습니다. 아래 단계에 따라 확장 프로그램을 설치하고 환경을 설정해 보세요.
필수 확장 프로그램 설치 |
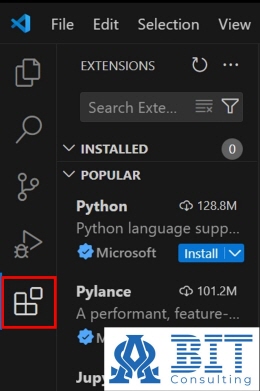
웹 개발에 유용한 몇 가지 필수 확장 프로그램을 설치해 보겠습니다. VS Code를 실행한 후, 사이드바에 있는 확장 프로그램 아이콘(또는 Ctrl+Shift+X 단축키)을 클릭하여 확장 프로그램 마켓플레이스를 엽니다.

1. Live Server
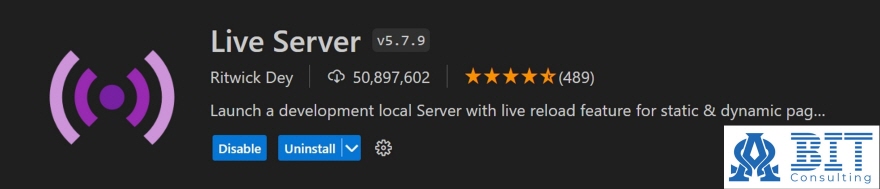
실시간으로 변경된 내용을 브라우저에서 확인할 수 있는 확장 프로그램입니다.

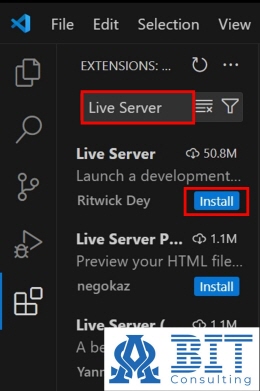
설치: 마켓플레이스에서 "Live Server"를 검색하고 Install 버튼을 클릭합니다.

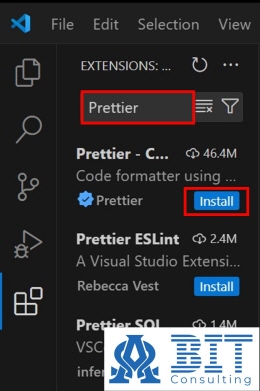
2. Prettier - Code formatter
코드를 자동으로 포맷팅해주는 도구입니다.

설치: 마켓플레이스에서 "Prettier"를 검색하고 Install 버튼을 클릭합니다.

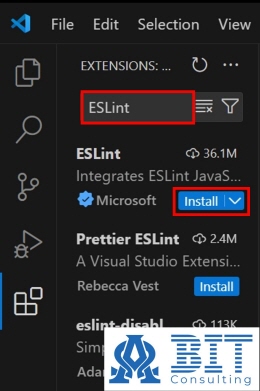
3. ESLint
JavaScript 코드의 문법 오류를 검사해주는 도구입니다.

설치: 마켓플레이스에서 "ESLint"를 검색하고 Install 버튼을 클릭합니다.

4. HTML CSS Support
HTML 파일 내에서 CSS 클래스를 자동 완성해주는 도구입니다.

설치: 마켓플레이스에서 "HTML CSS Support"를 검색하고 Install 버튼을 클릭합니다.

5. JavaScript (ES6) code snippets
자주 사용하는 JavaScript 코드 조각을 빠르게 삽입할 수 있는 도구입니다.

설치: 마켓플레이스에서 "JavaScript"를 검색하고 Install 버튼을 클릭합니다.

Open in Browser로 Chrome 브라우저 설정하기 |
"Open in Browser" 확장 프로그램을 사용하면 HTML 파일을 쉽게 웹 브라우저로 열 수 있습니다.

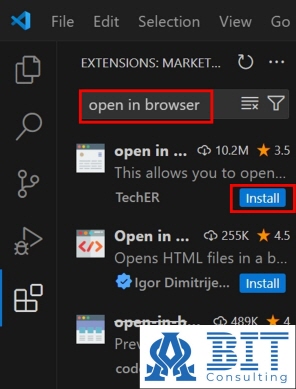
설치: 마켓플레이스에서 "open in browser"를 검색하고 Install 버튼을 클릭합니다.

1. VS Code에서 Ctrl + ,(콤마)를 눌러 설정(Settings) 창을 엽니다.
(메뉴: FIle → Preferences → Settings)

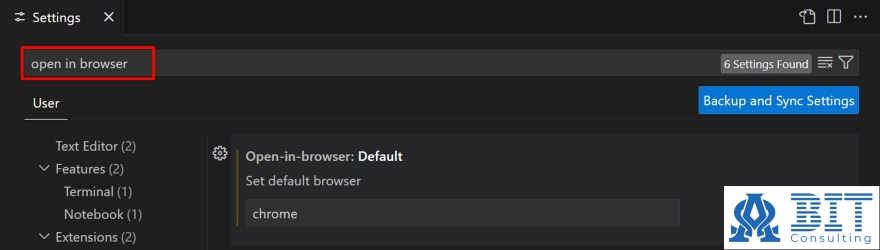
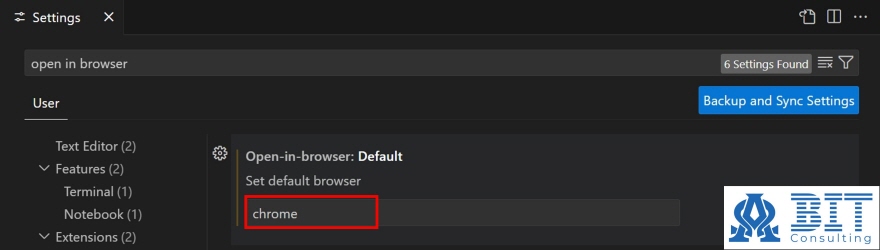
2. 설정 창 상단의 검색 창에 "open in browser"를 입력합니다.
"Open in Browser: Default" 설정 항목을 찾습니다.
"Default" 설정을 "chrome"으로 변경합니다.

VS Code의 "Open in Browser" 확장 프로그램을 통해 HTML 파일을 손쉽게 Chrome 브라우저로 열 수 있습니다. 이 방법을 통해 개발 중인 웹 페이지를 빠르게 확인하고 테스트할 수 있습니다. 위에서 설명한 단계를 따라 설정을 완료하고, 더 편리한 개발 환경을 구축해보세요!
이제 VS Code 에서 웹 개발을 시작할 준비가 완료되었습니다!
이 글이 도움이 되길 바랍니다.
질문이 있거나 도움이 필요하시면 언제든지 댓글로 남겨주세요. 감사합니다!
'[부트캠프] 풀스택 개발자 > [Window] 개발환경구축' 카테고리의 다른 글
| [부트캠프] 개발자를 위한 IntelliJ 설치하기 (0) | 2024.07.26 |
|---|---|
| [부트캠프] 개발자를 위한 JDK 환경설정하기 (1) | 2024.07.24 |
| [부트캠프] 개발자를 위한 JDK 설치하기 (0) | 2024.07.22 |
| [부트캠프] 개발자를 위한 Visual Studio Code 설치하기 (0) | 2024.07.17 |
| [부트캠프] 개발자를 위한 시스템정보 확인하기 (0) | 2024.07.15 |



